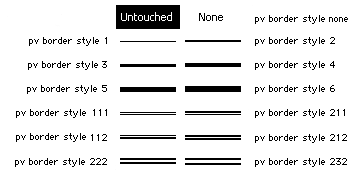
Firefox (windows) not recognising border-style: inset; - HTML & CSS - SitePoint Forums | Web Development & Design Community

Firefox (windows) not recognising border-style: inset; - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS Nael Alian div.ex { width:220px; padding:10px; border:5px solid gray; margin:0px; } The line above is 250px wide. The. - ppt download















.png)